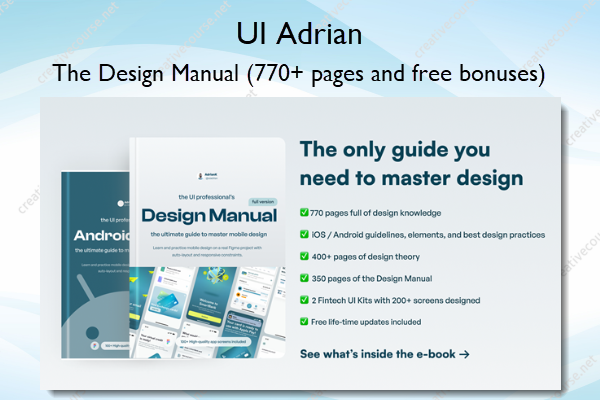
The Design Manual (770+ pages and free bonuses) – UI Adrian
$89.00 $36.00

The Design Manual (770+ pages and free bonuses) Information
Learn how to design beautiful mobile apps for iOS and Android by combining theory with practice! 🧠
What exactly is a “Design Manual” e-book?
This e-book and the practice files are all you need to learn mobile design and become a better designer. We wrote this e-book thinking about everyone lost in the learning process and missing a real actionable step-by-step guide on delivering a complete project.
What you will achieve by reading it? 📖
The “Design Manual” e-Book will help you:
💎 Master mobile design in the shortest amount of time possible.
With over 770 pages full of pure design knowledge, and a fully explained design framework you can follow from A to Z, you’ll learn the exact process I took redesigning an app for the biggest government-owned savings bank in the UK!
💎 Learn and practice iOS/Android design
You can practice your design skills from the get-go with a Fintech UI kit designed specifically for this e-book. Each of the 100+ screens is meticulously designed and explained in the Design Manual.
You’ll get a special practice file where every screen comes with an empty frame next to it, depending on your skills. You can trace, copy, or replicate the designs, following our guides as your reference.
💎 Learn Figma’s auto layout 4.0 and constraints
By building a fully responsive and dynamic mobile app. Apply this knowledge to your future projects, and awe your clients and your designer friends. I show you everything you need to know to master the Figma basic and advanced techniques!
Who is this course for?
- UI Designers — Improve your design and take your skills to the next level
- Developers — Learn more about UI design and don’t rely on your designers
- Freelance Designers — Improve your workflow, earn more money, build better products, and deliver projects in no time by following our design framework
- Everyone who wants to learn mobile design and UI design in general
What You’ll Learn In This Course?
The full e-book ($88) is divided into 5 parts and 58 chapters, counting 770 pages. 3 parts are theory-based, explaining best UI and iOS + Android practices, and 2 parts are design-focused, going over the Fintech App’s theory and practice.
⭐️ Part 1: Intro to UI/UX, Design roles, How to understand design
The first part of this e-book will show you the basics of UI and UX, teach you how to understand good design, practice good design, and learn good design the fastest way possible!
⭐️ Part 2: iOS Design Principles & native elements
In the second part, you’ll learn about the basics of iOS design, iOS native elements, and effects like blurs, shadows, and colors to improve your understanding of mobile design!
⭐️ Part 3: Android Design Principles & native elements (not available in the $68 version)
In the third part, you’ll learn about the basics of Material design and Android native elements. You’ll also learn to create design tokens, color, and type systems. In just a few simple steps!
⭐️ Part 4: Fintech App – design framework
You’ll learn the exact process I take when designing apps for commercial clients – no secrets hidden! Every stage of the process is supplemented by the appropriate template you’ll receive for free with this e-book.
⭐️ Part 5: Design Manual
After you’ve learned all the above, you’ll be taken into the Design Manual, where we cover every screen from our Fintech app, explain the theory and structure behind Onboarding, Account setup, Verification processes, Home screens, tab bars, navigation bars, status bars, etc.
About Author

UI Adrian is a highly experienced design lead with 8 years of industry expertise. Known for sharing valuable design tips and tutorials on platforms like Instagram and Twitter, Adrian has garnered a significant following as @uiadrian. His insightful content has resonated with both mobile and web designers, leading to the tremendous success of his three design ebooks.
If you’re eager to enhance your design skills, Adrian offers invaluable resources available on his Gumroad page at uiadrian.gumroad.com. While his last ebook is currently undergoing revisions for an even more impressive second release, you can still access the other resources and benefit from Adrian’s wealth of knowledge.
In addition to his written materials, Adrian is also passionate about teaching designers how to excel in Figma, a powerful design tool. Through his Figma Mastery course, found at howtodesignbetter.com, he guides aspiring designers on harnessing Figma’s capabilities to create remarkable designs efficiently and effectively.
For those who share Adrian’s enthusiasm for UX/UI design and no-code solutions, he invites you to join his community of design enthusiasts. By subscribing to his YouTube channel, you can expect weekly videos that will elevate your design skills and keep you up-to-date with the latest trends and techniques.
More courses from the same author: UI Adrian
Be the first to review “The Design Manual (770+ pages and free bonuses) – UI Adrian” Cancel reply
You must be logged in to post a review.
Purpose: We are committed to providing fast and reliable transportation services to our customers.
Delivery Time: We guarantee immediate or within 1 to 21 days of payment, depending on the course you have purchased.
Shipping Methods: We share orders through Google Drive, so please provide an email address that can access Google Drive.
Ordering Instructions: To place an order, please visit our website and select the desired product. Then, you can proceed with payment using the appropriate payment methods.
Contact: If you need more information or have any questions regarding our shipping policy, please contact us at the email address: [email protected].















Reviews
There are no reviews yet.